Expanding Creativity with AI tools
This ia a recopilation of AI devlogs (original in spanish) and traslates it using chatgpt
Multiple Continuous Synesthesias...
Part 1: Going Up and Down in Resolution
For this game, I wanted to design a character based on a cat girl, so basically, I asked the AI to create a Gameboy sprite of a cat girl, and this is what it made:

XD After clarifying things a bit better:


This one is good; maybe I'll use it later...
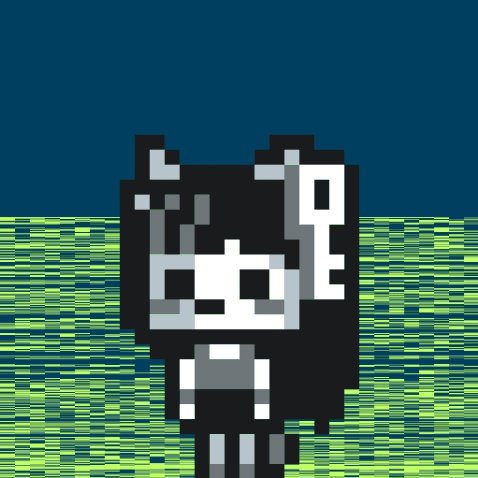
Finally, I decided on this one

Now I had to downscale it to something much smaller. Usually, sprites are made in a 16x16 format, but I wanted something a bit larger.
So I started transforming it:


It still needs to be smaller.

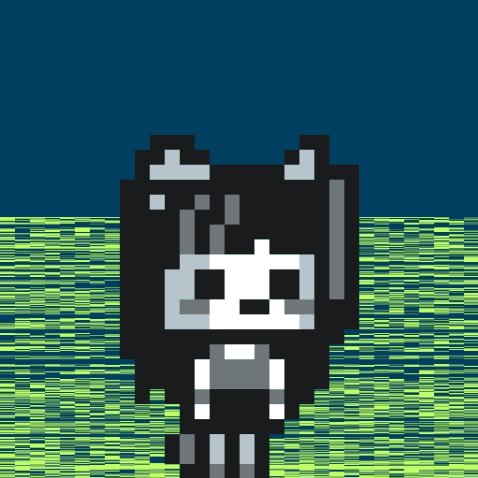
And that's how it eventually turned into a ghost cat girl. Since the theme of the GB compo jam has to be "you are the monster," it fits perfectly, doesn't it?

And that's how the characteristic that names her Key-Chan also emerged.

I made some iterations, and I needed legs. A ghost is cool, but I wanted to create a good walking animation, so legs were a must.
...although maybe I could use the ghost form in some way...
And that's how Key-Chan finally emerged:

Also, breaking a bit more with the limitations, I wanted to make an asymmetrical sprite using a full 4 colors.

But that's a story for another blog. Now let's focus on the AI.
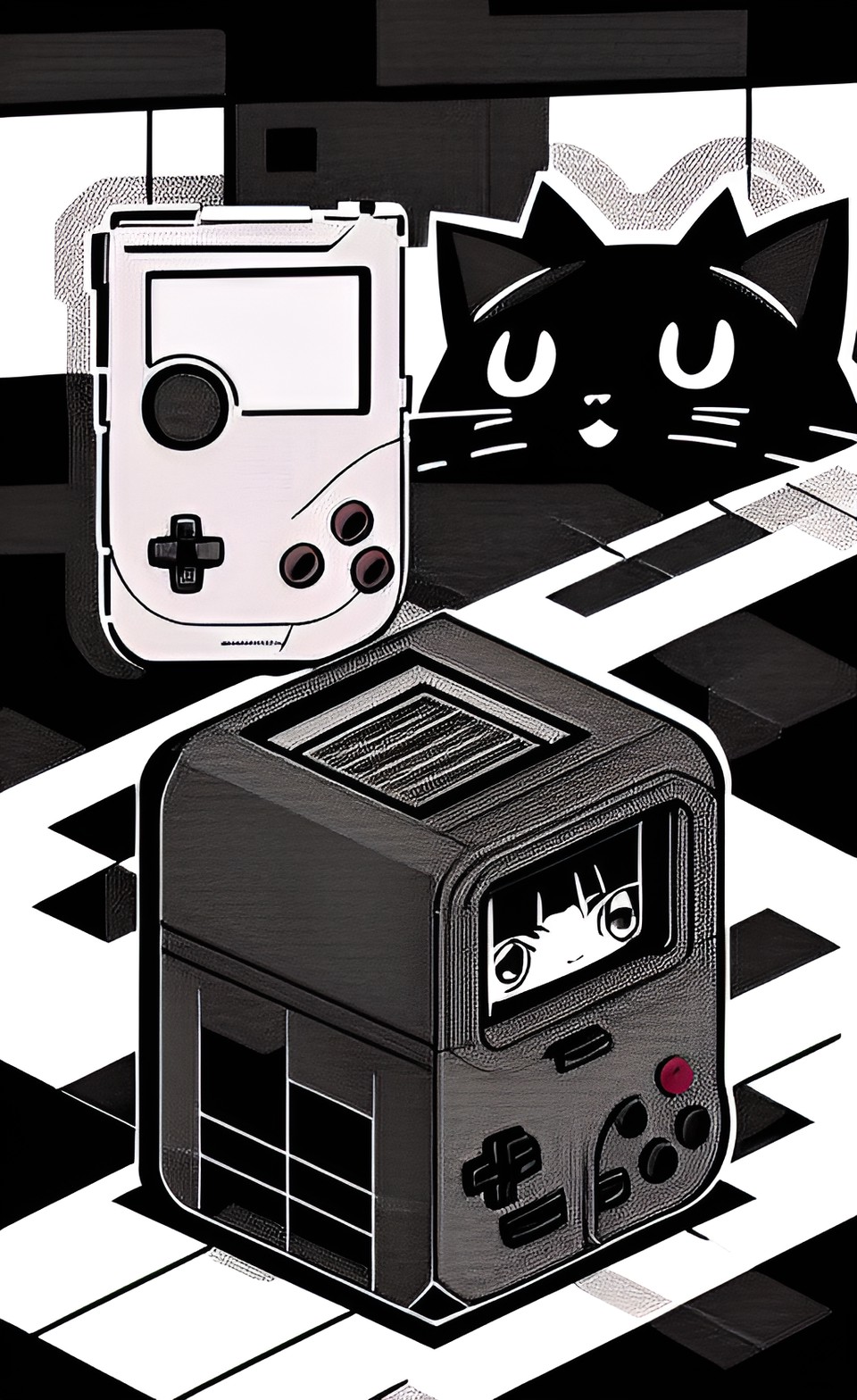
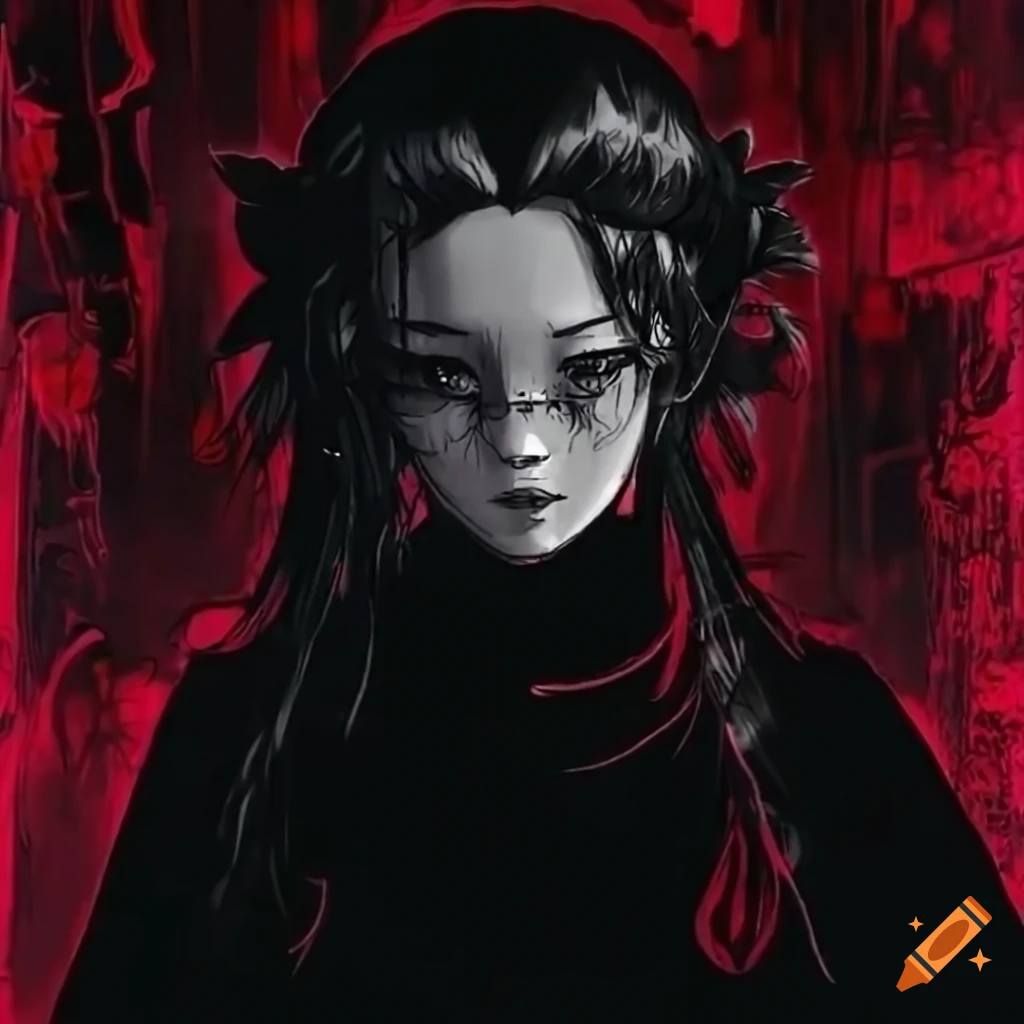
Now, I had to create a larger illustration for the game's title screen and all the associated marketing. So, I had to do exactly the opposite, xd:
I had to upscale the new image, and once again, I used the base sprite as img2img and got some interesting results:

Minecraft Transformers style.

I don't understand, but here's your HD.

At least three legs.

Futuristic fur.

Virtual.
Space princess, but where are the cat ears?

Even though it has some technology or something, I don't know why I want to buy a smartphone xD
Until I decided on this one

Because no matter how weirdly pixelated it is, it tends to be the closest and maintains a certain structure or composition or something like that.
So, back to reducing the resolution xD
Among other adjustments, we have:

Now everything is in 8 bits, with some final adjustments.

Blending it all together:

And it's done.
part 2
I think perhaps a better title for this would be "AI as part of the creative system but not as a replacement for it," or maybe not.
In summary, I had the basic idea of making the character in my game a cat girl, and to fit the theme of the GB compo jam "you are the monster," what better than mice and little mice seeing my character as a monster? Then I set out to design the characters and explained in more detail how the design process was in the previous blog. From there, an interesting feedback or rather an interpretation of what I was getting by reducing the resolution emerged, resulting in a sprite of a ghost cat girl. Oh, how nice! It would fit even better with the theme... but then I wondered how the others would be approaching the theme. Maybe they'll tell me it doesn't fit the theme... So let's add 2 tons of AIs and make one of those "visual novels." Okay, no, but we should consider alternatives.
I asked ChatGPT to see what ideas it gives me, willing to ignore the first thing it says because that would be what everyone has planned or the most common idea, right? Well, it gave me a couple of moderately interesting ideas, but it's not what I was looking for. Then I asked for ideas that, in addition to the theme, include the "kawaii" theme, in case something comes up, and it went to the other extreme. Then I explained what my character is and the mechanics I had in mind. It gave me some suggestions about focusing on a stealth hunting system, which sounds interesting but a bit complex. It also mentioned puzzles. I'm not sure if I'll implement any of these mechanics in the future, but first, I want to have a solid foundation to expand the game. Going back to the theme, I also said that I wanted to create a procedurally generated level generator since I implemented one in my last game, so it wouldn't be too difficult. I just have to recycle it somehow. And then it suggested implementing powers, special abilities, and challenges. At this point, there are hardly any plans for something like that.
So, the special ability. I recently bought a Wii, and the last games I played were Mario Galaxy and Super Paper Mario, and I really liked the idea of making a game where gravity changes since that mechanic is uncommon. In addition to what I mentioned earlier about procedural generation, which has recently caught my interest a lot, and I don't know any Gameboy game that uses it apart from the one I recently programmed.
I have a foundation, but it doesn't quite fit together. By changing the sprite from a ghost cat girl to one with legs, I was worried it wouldn't fit the theme, the blessed theme. I was also questioning the key. I think it would be better if the NPCs were the key, but then the main character would no longer have a characteristic. The key remains fused to Keychan, and since it has a Japanese lore, what better than a ghost than a tsugumomo? This is where I finally asked ChatGPT to fit everything together, and the result is what you have seen. There is still time to make the game, and some things could be modified.
Link to the chat conversación (in spanish) since I realized it can be shared:
<embed type="text/html" src="https://chat.openai.com/share/c02e1b25-c486-4011-a5dd-b67e5160a08e">
https://chat.openai.com/share/c02e1b25-c486-4011-a5dd-b67e5160a08e
And here are some images generated by AI, compressed and converted to 8-bit:

Image 0


Image 1

For this game, I wanted to design a gravity rotation mechanic similar to what is seen in Mario Galaxy or indie games like VVVVVV. To achieve this, I needed to rotate a sprite. Due to the hardware limitations of the Game Boy, it's not possible to rotate a sprite by 90 degrees. You can only flip it horizontally (using S_FLIPX) or vertically (using S_FLIPY), or combine both to achieve a 180-degree rotation, but not 90 degrees.
So, I set out to rotate the sprite using software, but there was a problem. Game Boy graphics are encoded and decoded in 1bpp (one bit per pixel) in a single color or 2bpp (two bits per pixel) for four colors. They are compressed to save space by halving the number of bytes. For example, the following array represents an 8x8 sprite:
unsigned char sprite[] = { 0x18, 0x18, 0x2C, 0x34, 0x4E, 0x72, 0x8F, 0xF1, 0xEF, 0xF7, 0x2C, 0x34, 0x2C, 0x34, 0x3C, 0x3C };
Programs like GBTD (Game Boy Tile Designer) and image converters used in GBDK and GB Studio automatically perform this conversion.
In this conversion, the pixels of the first row of 8 are distributed among the first two bytes, and so on. You can find more information here.
As you can see, rotating a sprite is not as simple as swapping rows for columns or their equivalents (using / and % to access them from the one-dimensional array), because if you do that, the resulting sprite becomes distorted.
So, I decided to use AI instead of getting further confused. I provided the explanation from the previous page to ChatGPT and asked it to create a function that encodes and decodes the sprites. After several attempts (as the AI was more confused than me), I managed to obtain a function that decodes the sprites. Then I asked ChatGPT to create the inverse function. I simply combined the functions and changed the indexes of rows and columns to rotate it.
#include <stdio.h>
unsigned char temp_index_i=0;
unsigned char temp_index_j=0;
unsigned char temp_index_row=0;
unsigned char temp_index_col=0;
unsigned char spriteIndex = 0;
unsigned char temp_lowByte = 0;
unsigned char temp_highByte = 0;
unsigned char temp_pixelColor = 0;
unsigned char temp_matriz[64];
void rotate_sprite(unsigned char sprite_tile[]){
spriteIndex=0;
for (temp_index_row = 0; temp_index_row < 8; temp_index_row++) {
for (temp_index_col = 0; temp_index_col < 8; temp_index_col++) {
temp_lowByte = sprite_tile[spriteIndex];
temp_highByte = sprite_tile[spriteIndex + 1];
temp_pixelColor = 0;
temp_pixelColor |= (temp_highByte >> (7 - temp_index_col)) & 0x01 ;
temp_pixelColor <<= 1;
temp_pixelColor |= (temp_lowByte >> (7 - temp_index_col)) & 0x01 ;
temp_matriz[temp_index_row + (7- temp_index_col)*8 ] = temp_pixelColor;
}
spriteIndex += 2;
}
// set_bkg_tiles(2,2,8,8,&temp_matriz[0]);
spriteIndex = 0;
for (temp_index_row = 0; temp_index_row < 8; temp_index_row++) {
for (temp_index_col = 0; temp_index_col < 8; temp_index_col += 8) {
temp_lowByte = 0;
temp_highByte = 0;
for (temp_index_i = 0; temp_index_i < 8; temp_index_i++) {
temp_lowByte |= ((temp_matriz[temp_index_row*8 + temp_index_col + temp_index_i] & 0x01) << (7 - temp_index_i));
temp_highByte |= (((temp_matriz[temp_index_row*8 + temp_index_col + temp_index_i] >> 1) & 0x01) << (7 - temp_index_i));
}
sprite_tile[spriteIndex] = temp_lowByte;
sprite_tile[spriteIndex+1] = temp_highByte;
spriteIndex += 2;
}
}
}
//end of sprite_rotate.c
This code is a bit slow but it works. I only use it the first time the game loads, which takes around 2 seconds. While searching on forums, I found the following code, but it's for 1bpp encoding:
// 90 degrees clockwise:
#include <gbdk/platform.h>
#include <gbdk/stdint.h>
const uint8_t tile[] = {0x00, 0xD8, 0xEC, 0xCC, 0xFC, 0xC6, 0xE6, 0xDC};
uint8_t buffer_1bpp_tile[8];
void main()
{
set_bkg_1bpp_data(0, 1, tile);
for (uint8_t j = 0, mask = 0x80; j != 8; j++, mask >>= 1) {
uint8_t row = 0;
for (uint8_t i = 0; i != 8; i++) {
row |= ((tile[i] & mask) ? 1 : 0) << i;
}
buffer_1bpp_tile[j] = row;
}
set_bkg_1bpp_data(1, 1, buffer_1bpp_tile);
}
//
But I don't use it because it's for 1bpp encoding, and I already have the first code snippet.
Get keychan
keychan
gbdk2020 Gameboy game
| Status | In development |
| Author | Arky750 |
| Genre | Platformer |
| Tags | Game Boy, gbdk, gbdk2020, GBJam, Retro |
More posts
- Ho Ho Ho xmas spin-offNov 30, 2023
- ファンサービス (fan service)Nov 01, 2023
- "_jam"Sep 13, 2023
- Gb compo deadlineSep 04, 2023
- 089RAug 31, 2023
- Un bug másAug 27, 2023
- Generando puertas proceduralmente y como hice un soduku sin darme cuentaAug 27, 2023
- New 089KAug 26, 2023
Leave a comment
Log in with itch.io to leave a comment.